Why SVAR Gantt Chart Is the Right Choice

Written in Svelte
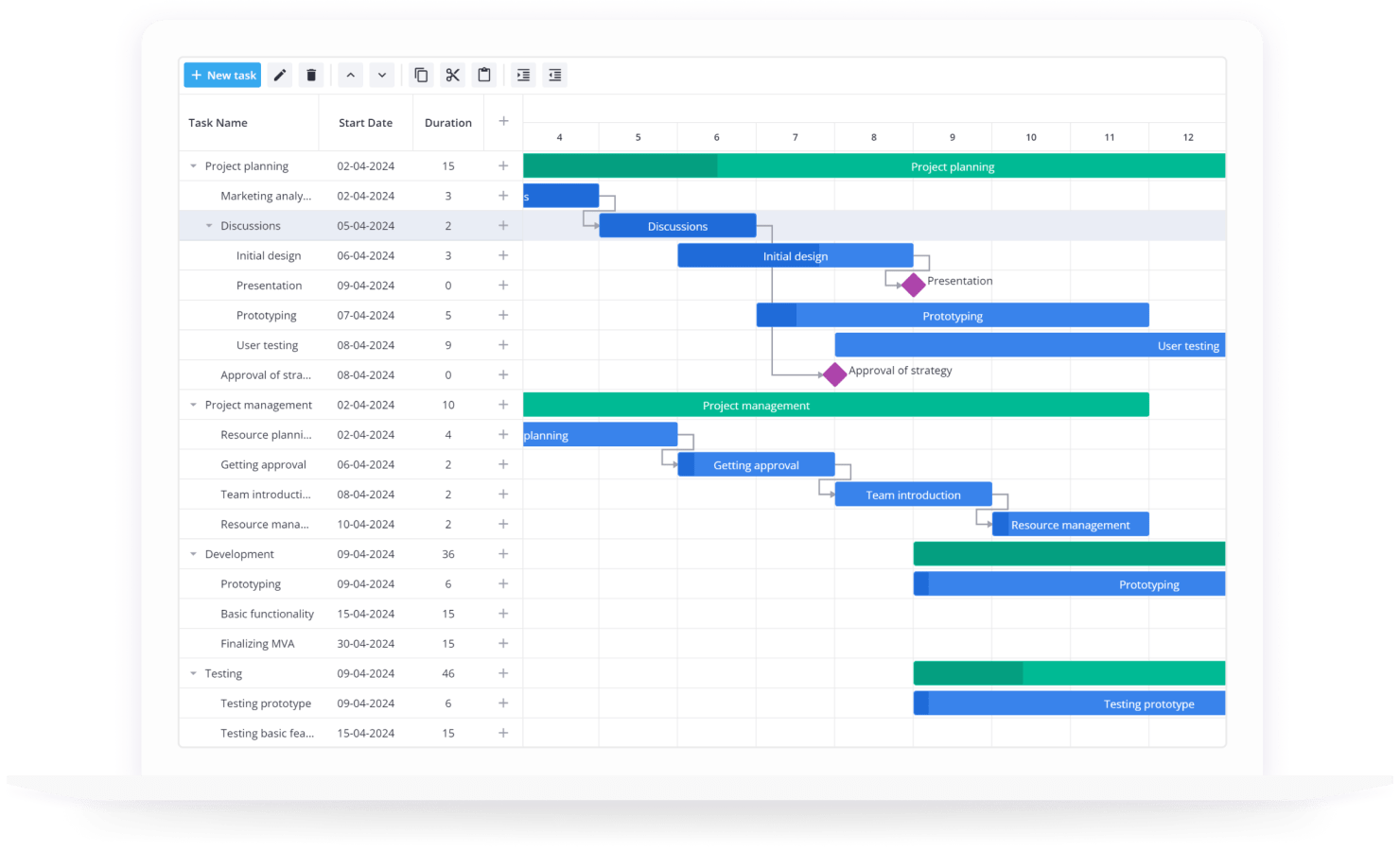
With Svelte at its core, SVAR Gantt chart lets you quickly build a modern, responsive and high-performance project visualization UI with minimal efforts. As a client-side solution, it can be used with any backend.

Easy to customize
SVAR Gantt offers a rich intuitive API and flexible CSS styling. Use these features to adjust the look and feel of the Gantt chart: task bars, rows and columns on the timeline, task edit form, and more.

Interactive and user-friendly
Enjoy a wide range of interactive features: reorder tasks in the grid and edit tasks on chart with simple drag-and-drop, zoom the chart in/out, show tooltips for task details and easily manage tasks with toolbar or context menu.

Blazingly fast
Maintain high quality performance due to an optimized rendering engine and dynamic loading. This Svelte Gantt chart ensures incredibly fast loading speed even with large volumes of data.

Responsive and reliable
SVAR Gantt is highly responsive, ensuring seamless functionality across various screen sizes and devices. It's also highly reliable, guaranteeing stable performance on desktops and touch screens.

Quick to start with
With well crafted documentation, comprehensive API references, and detailed how-to guides, adding a Gantt chart onto your webpage takes mere minutes. Our support team is ready to assist you every step of the way.
Discover Other Essential Features of SVAR Gantt Chart
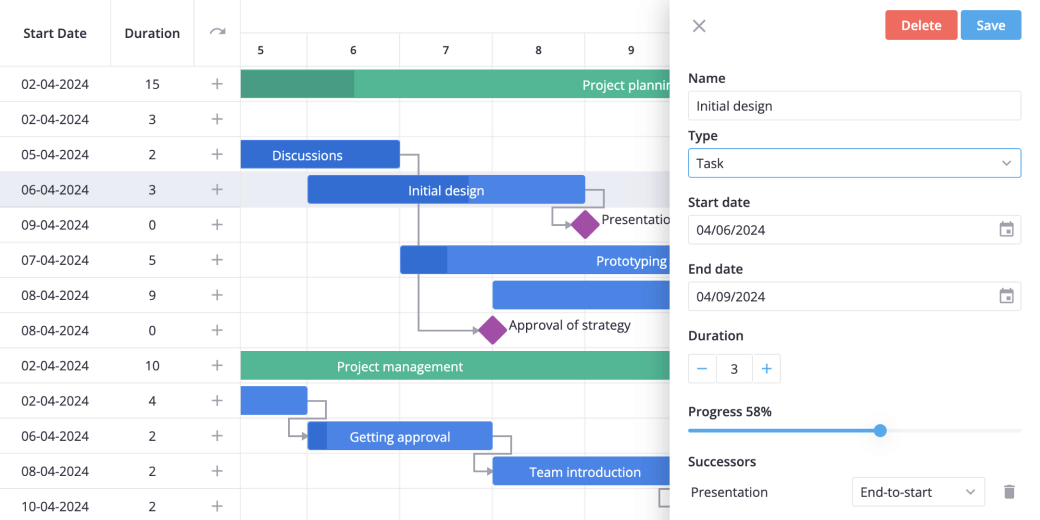
Intuitive task editing
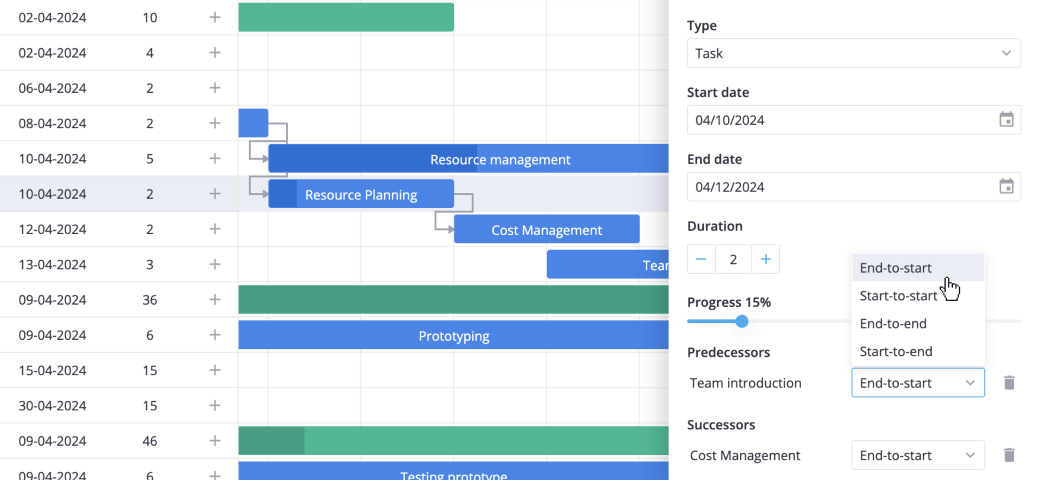
Users can modify tasks on the timeline with a simple drag-and-drop feature: resize and drag the taskbars on the timeline or reorder tasks in the grid. Also, the intuitive edit form can be activated by double-clicking the task bar or task row in the grid. You can customize the form to suit your project's specific needs.

Dependencies and relationships
SVAR Gantt enables you to define dependencies and relationships between tasks, such as predecessor-successor relationships, to accurately represent project timelines. Interactively define the connections from task to task on the timeline or describe them in the task edit form. You can also add sub tasks to create a tree view structure.

Localization
The localization feature allows you to present the interface of the Gantt chart in the language you'd like. You can provide custom translations for actions (edit, delete), button labels, confirmation messages, task edit form fields and context menu items.

Handy toolbar and context menu
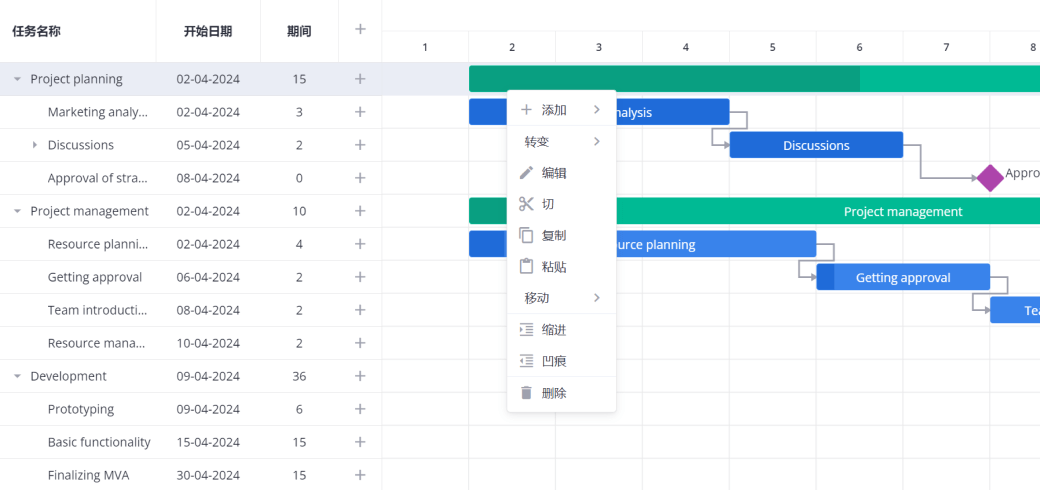
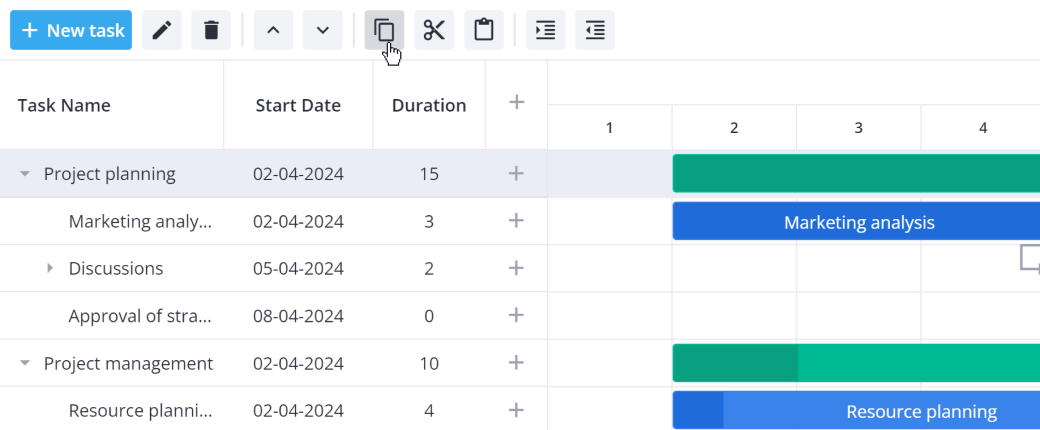
Effortlessly manage tasks with the intuitive toolbar. Add, delete, rearrange, and edit tasks with ease using toolbar buttons for moving tasks up/down, indent/outdent, copy/cut/paste features, or add your custom operations. You can also enable a context menu to stay in control of your project's timeline and structure.

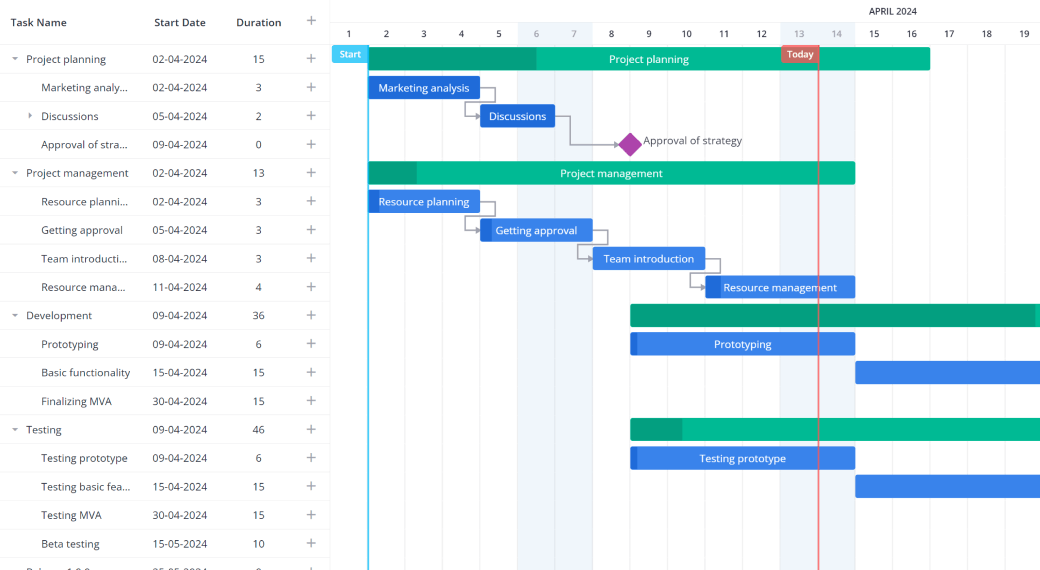
Timeline marks and holidays highlights
SVAR Gantt chart allows you to color-highlight holidays, weekends, and non-working hours on the timeline for streamlined task organization. Additionally, add marks to visually define the current day, project start or end days, or any other date important for your project.

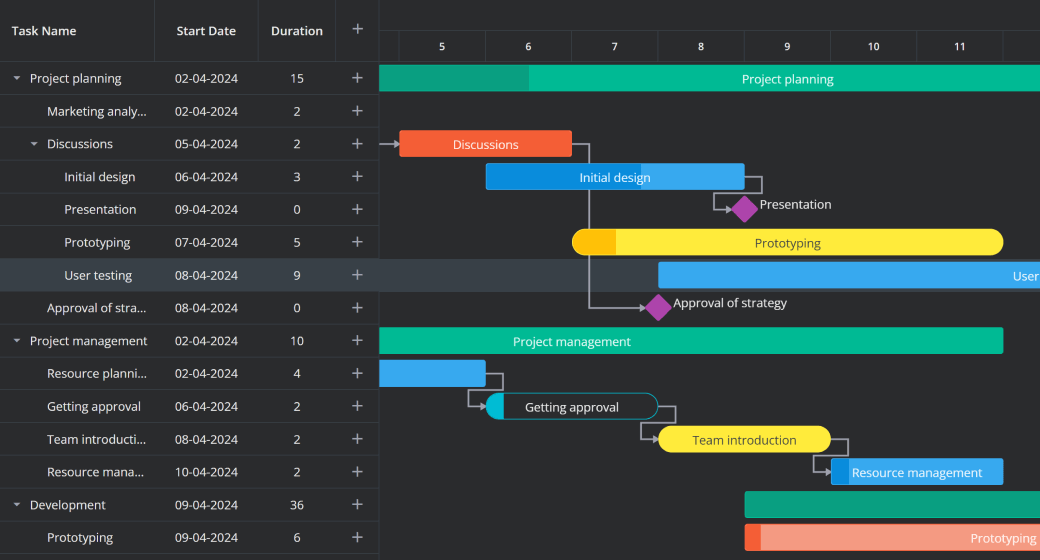
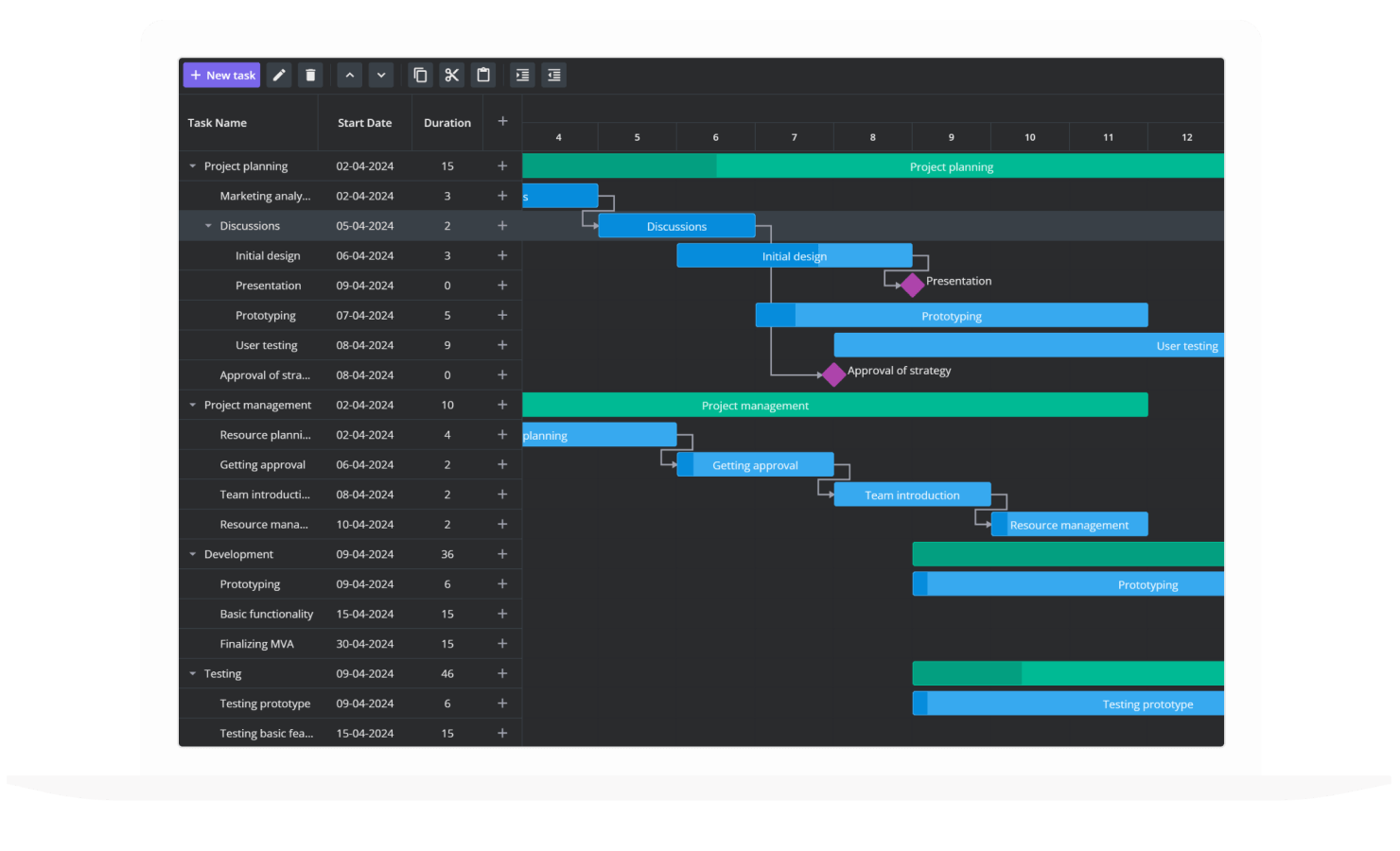
Customizable appearance
Customize the look of the Gantt chart with 3 distinct skins, including Material design theme and a dark skin. You have the freedom to tailor the look of task bars and assign them to different task types (e.g. show urgent tasks in red color). The timeline grid can be also easily modified (cell size, borders) to match your app's design.