Svelte Calendar Library You Need
We are happy to offer fast and easy-to-customize Svelte UI widgets. We plan to release the event calendar component in the near future so you will be able to add a visually appealing scheduling tool to your Svelte web app.
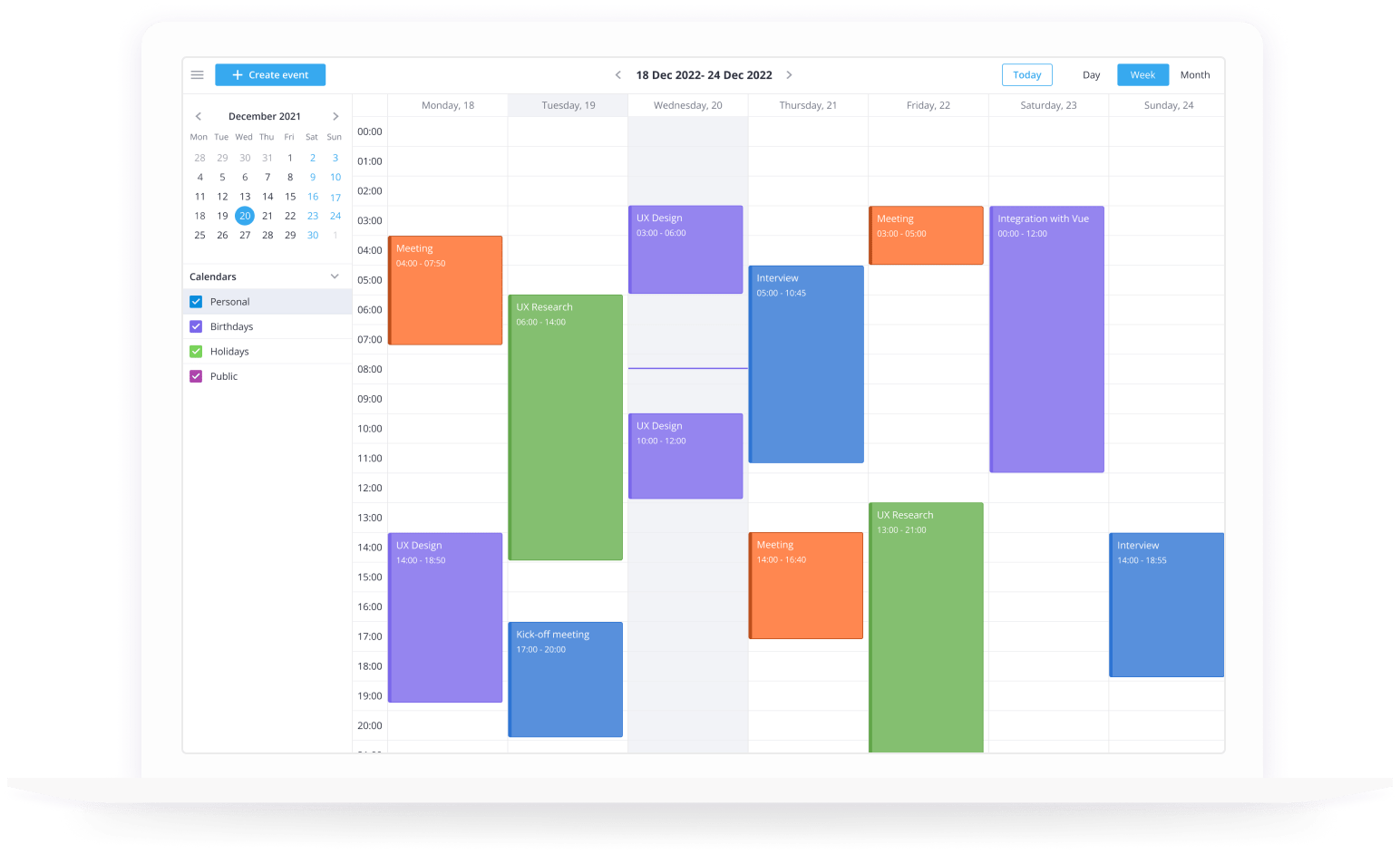
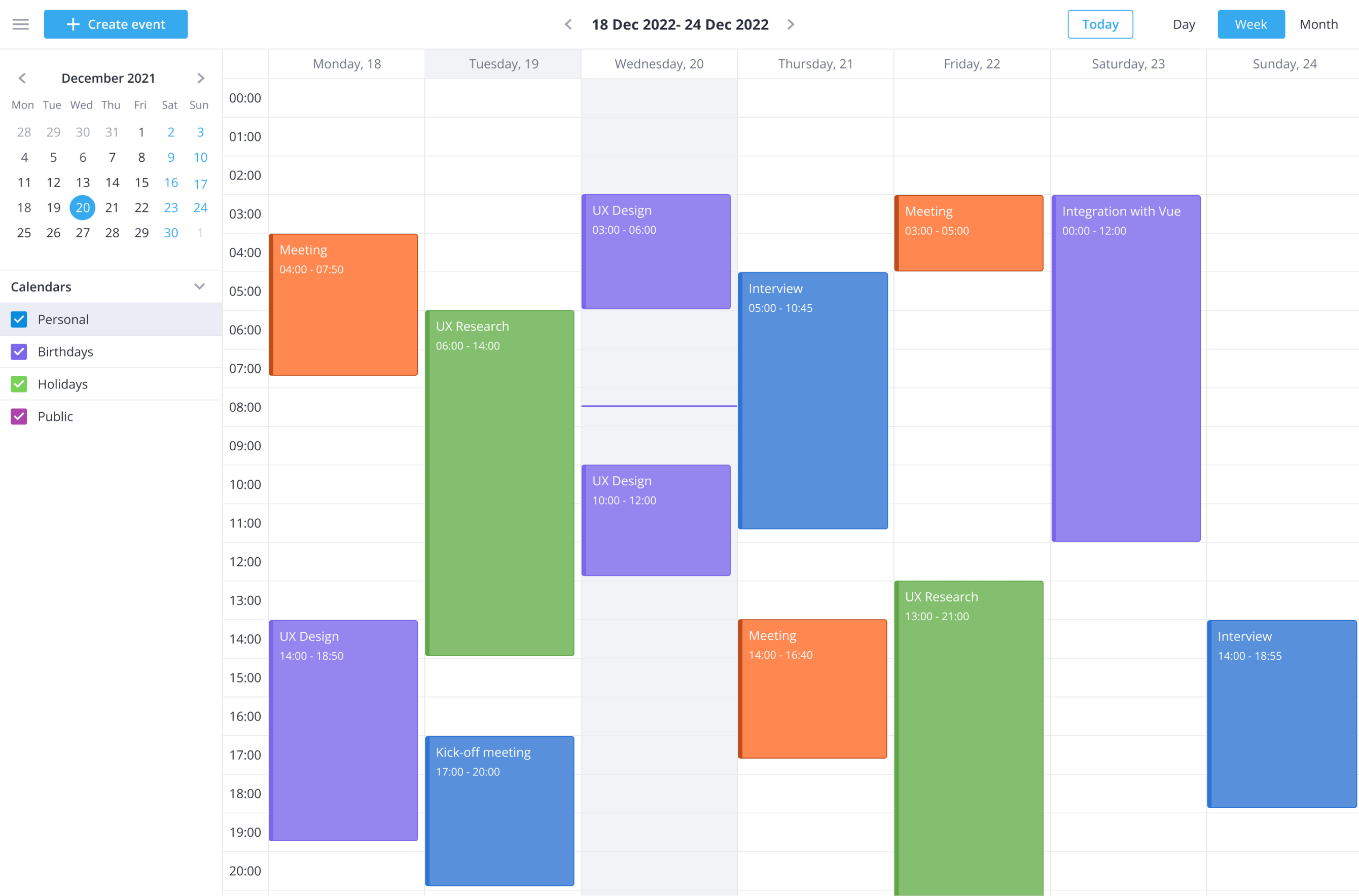
UI concept for our Svelte Calendar

Svelte Calendar Features

Ready to use
It takes only a couple of minutes to add our Event Calendar to your Svelte app. Take a quick start and get a free trial version from npm and start exploring its abilities right away. You can integrate it into any browser based solution: website, IoT panel, single page app.

Swift onboarding
You can study the detailed documentation on using and setting the Event Calendar and look through the user guide to learn the features of the widget and ways of interaction with it. Our fast and helpful support will help you all the way through.

Easy customization
You can change virtually every aspect of the Event Calendar to your own preferences, including colors, texts, look of the time scales and date headers, and adjust the parameters of the rows according to the number and quantity of events.

Popup edit form
A popup form for editing event details can be configured to contain custom fields and match the exact needs of your project. You can mark specific dates or date ranges with custom styles.

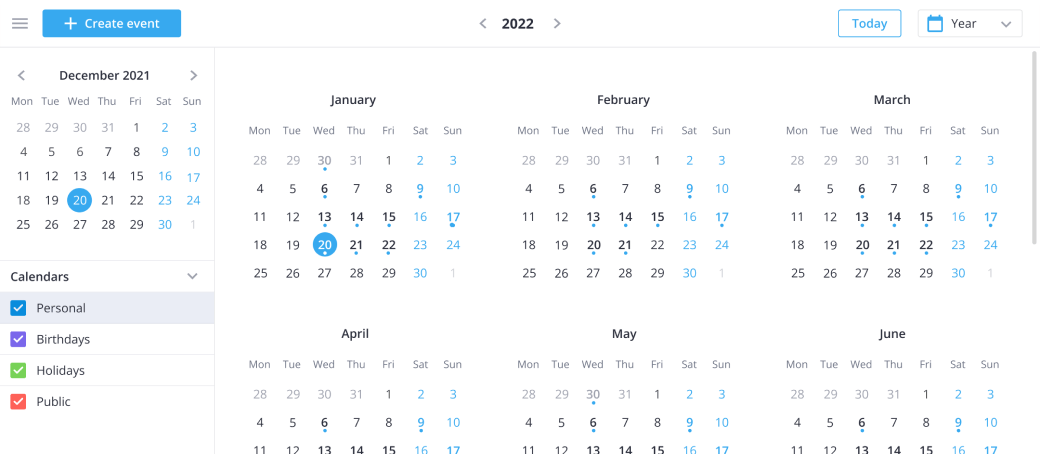
Multiple views
Event Calendar allows choosing between different view modes and contains a detailed view of events/appointments for a specific day, week, month. You can select the preferred time format and set the beginning and end of the working day.

Interactive UI
You can easily add and edit events for your specific needs with drag-and-drop. SVAR Calendar allows moving and resizing the event boxes, picking a color from the color board, deleting and moving the events from the calendar.

Localization and globalization
You can create your own translations for the action names, display mode labels, form field and control labels, and button labels. Follow the globalized date and time format and easily switch between different languages on the fly.
The Essential Ingredients of a Web Based Event Calendar
Custom look and feel
Our Svelte event calendar, or scheduler, provides many possibilities for extensive customization. You can easily manipulate the API, change the date format, localization and any other configuration options.

Use with any Backend
SVAR Calendar is written with Svelte so it works equally well with any back-end technology, thanks to a simple and efficient server-side API implementation.